Adding a featured image from NextGEN Gallery for your page or post is easy, but there are a few things you can do to be efficient and get the most out of your featured image.
I have used NextGEN Gallery Pro on my main website Dee Zunker Photography, for the last 9-12 months. As I have used NextGEN Gallery, I have found a few things that are quirky or inefficient. I usually come up with a work around which I keep track of in Evernote, but I am gradually sharing them with blog posts here. Here is the first one on adding a post featured image from NextGEN.
Steps for adding a Featured Image from a NextGEN Gallery
1. Do this first>>>Figure out which image from your NextGEN gallery you want to use and the number of the photo in the gallery.
Note: The NextGEN photo thumbnails are TINY and hard to recognize in the NextGEN interface, and only 10 photos per page. Thus why you need to know which image ahead of time to find it quickly.
2. Go to your post where you want to add the feature image, and click the link Set NextGEN featured image under Featured Image.
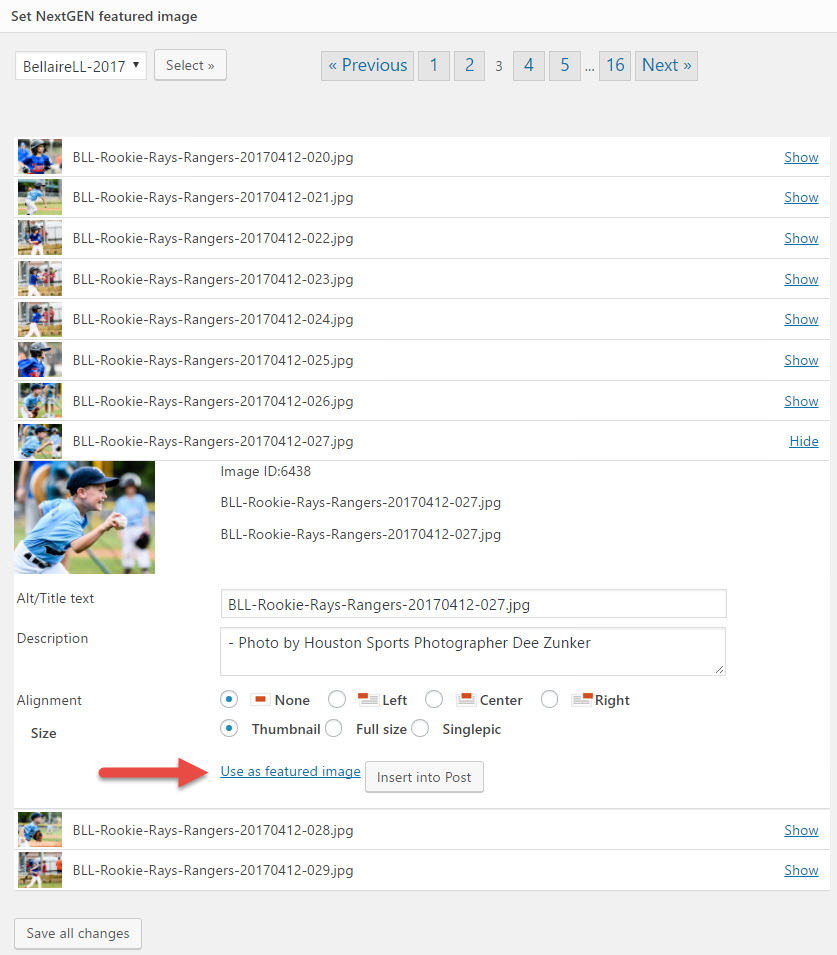
3. Select your gallery from the drop down in the NextGEN Gallery popup window.
4. Navigate to the page with your photo.
5. Click on Show.
6. Click on Use as featured image.
7. Click on X to close the NextGen box. There is no need to click on Save all changes.
Your image has now been copied to the standard WordPress Media Library. It is a different file from the one in your NextGEN Gallery. NextGEN Gallery does not have an alt text field in its database. It uses the Title for inserting alt-text with images. The regular WordPress needs this separate alt-text field filled in for SEO.
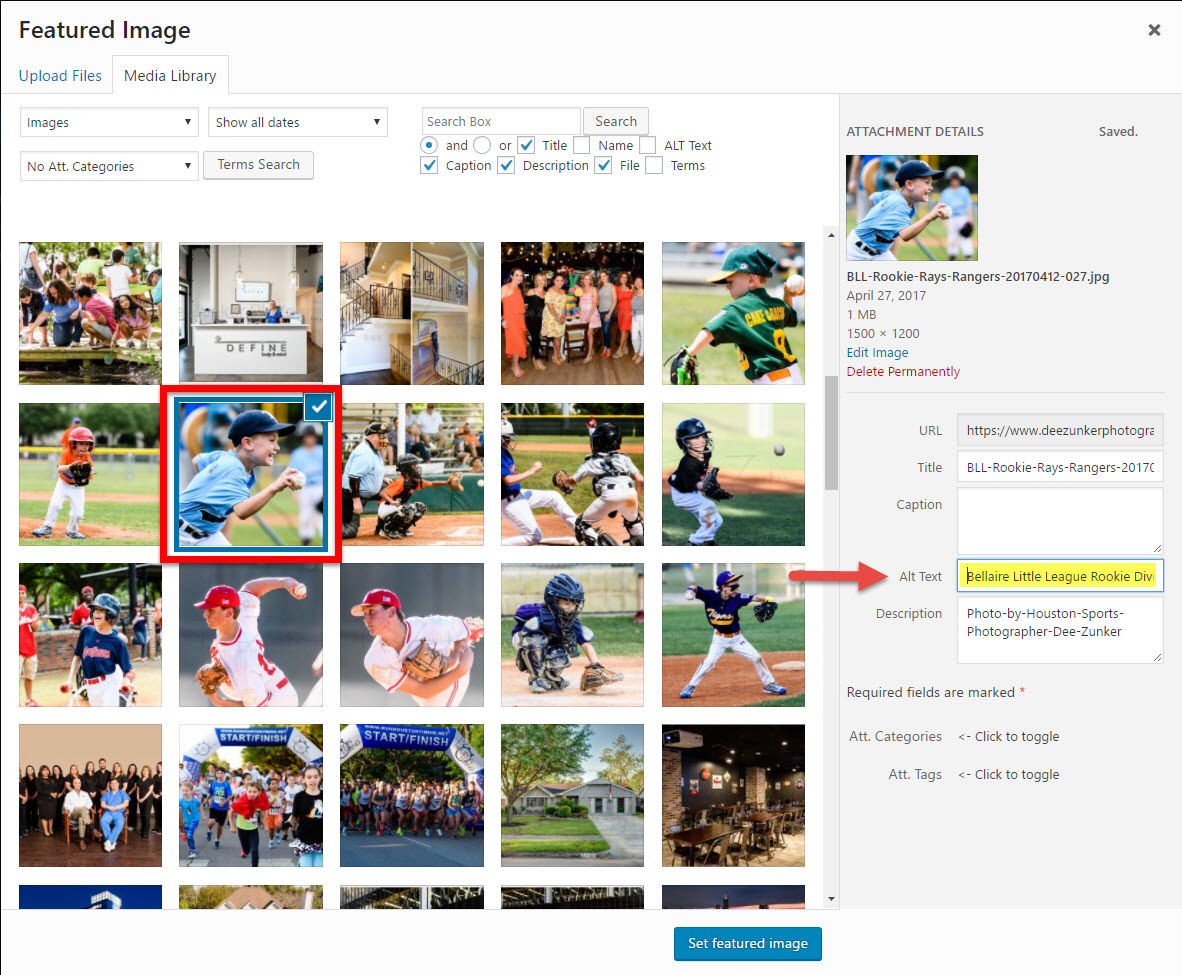
8. IMPORTANT!!!! Click on the image under the Featured Image in your post.
9. Click on your image so the Attachment details pop up.
10. Add your alt-text. I like to use a combination or variation of title + description + any specific words for SEO.
The Filename – Title – Description will show up in your xml sitemap for Google’s bots(if you are using Yoast SEO).
The filename – title – and alt-text are important when Google’s bots crawl your page and try to understand what your image (and post) is about.
11. Click on Set featured image after adding your info.
Now you have a featured image from NextGEN gallery. But what if you want to change the image, and the Set NextGEN featured image link is missing? Read on.
Changing the featured image with NextGEN Gallery
Once you add a photo from NextGEN gallery the link to Set NextGEN featured image under Featured Image is gone.
To change this image, you need to click on Remove featured image.
Update/save your post, and the link will reappear.
Then go through the same steps above to add another image.
Key Take-Aways
– NextGEN featured photo creates a copy of your photo in the standard WordPress Media Library. Any changes to the image in your NextGEN Gallery will not show up in the featured version because they are different files.
– You need to add alt-text to your image after adding it as featured.
– Find the image you want to use in the gallery BEFORE you click the Set NextGEN featured button to get around the tiny thumbnails and the 10 photos per page interface.
– To change the NextGEN gallery image, you need to delete the current one and update the post first.
Screen Shots
[ngg_images source=”galleries” container_ids=”3″ exclusions=”9,10,19,20″ sortorder=”13,22,8,15,9,21,17,10,18,11,12,19,20″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”1″ thumbnail_width=”100″ thumbnail_height=”100″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”1″ slideshow_link_text=”[Show slideshow]” ngg_triggers_display=”never” ngg_proofing_display=”0″ order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]




Is there a function that the first image in the nextgen gallery is taken automatically as the featured image instead of going through all steps to set the nextgen featured image in every new post?
No, not that I know of. That would be great actually.
And another thought about adding a featured photo from NextGen Gallery:
You are actually copying the photo from the NextGen gallery to the WP Media folder in WordPress. Since NextGen does not use an alt-text field for the image, there is no alt text associated with the image when you add a feature photo. NextGen will add alt-text when embedding a photo by pulling from the title field , but does not copy this to teh alt-text field when adding a feature photo.
If I had an automated process, I might get lazy or forget this very important field for my featured image.